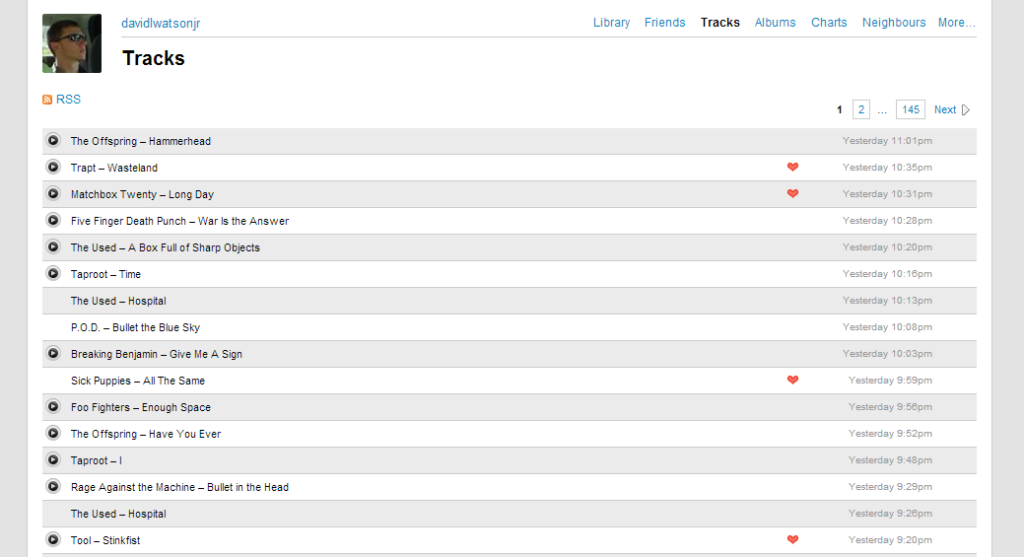
Take a gander at this:
That’s my track listing on last.fm after I’ve deleted a few duplicates (thank you, last.fm Android app).
Notice anything funny? Yeah. How about those background colors.
See, last.fm slaps every other row with an “odd” class. They then target that class to alternate background colors for every other row.
But what if they used some nth-child magic instead? Why, this:
I took 6.9 seconds and changed their selector from
table.tracklist tr.odd
to
table.tracklist tr:nth-child(odd)
Can I use… says I can use this selector on any modern browser (as long as we exclude IE 8 from modern, which should be the case).
So, last.fm, get on it.


Been tying to get people on that for almost two years ago now. One day…